Non-Expandable Components

Non-Expandable Contobox units are built using 2 components:
- Main Creative Area
- This is where we display all major interactive features that consumers can interact with, from video and image galleries with hotspots to games or store locators.
- Navigator
- This section lets consumers see all available features within your unit, and provides simple navigation to those features.
For more information on how to design engaging expandable units follow our Engagement Best Practices
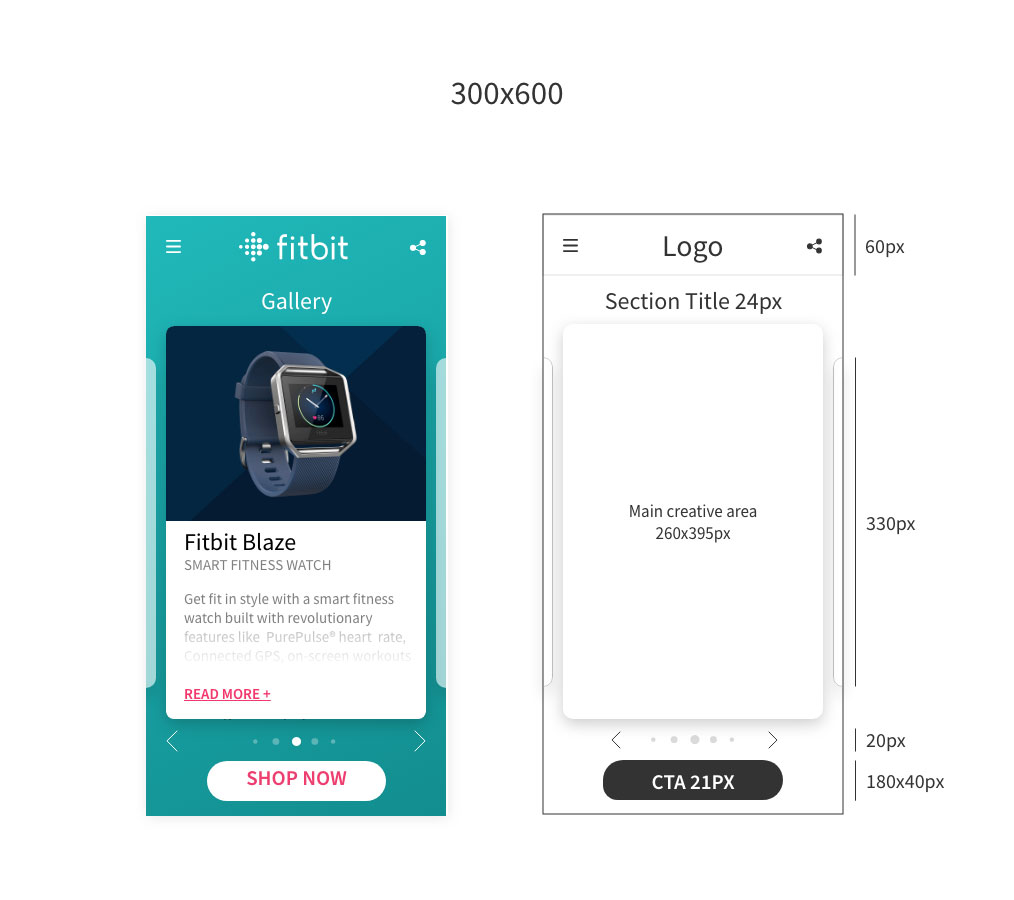
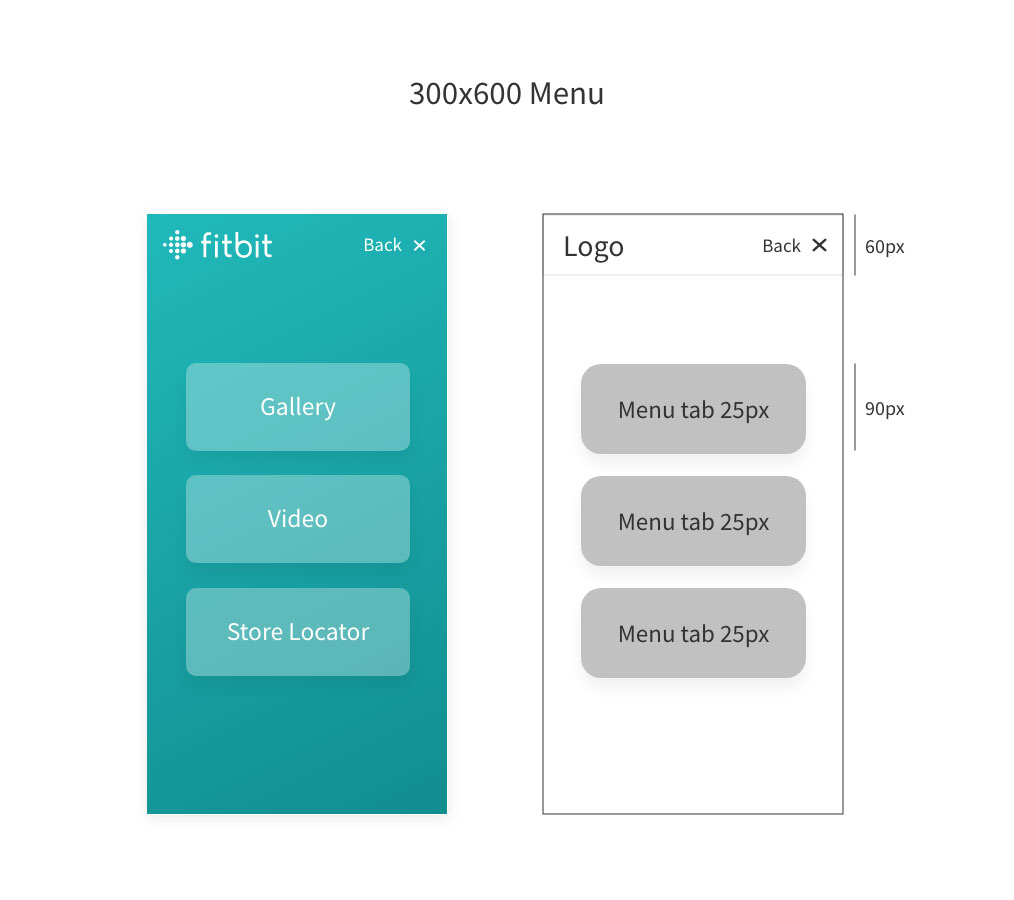
Key Specs 300×600 Units
- Unit size: 300x600px
- Logo Area: 128x47px
- Main Creative area: 260x395px
- CTA Button: 180x40px (CTA Text 21px height)
- Navigator Button: 200x90px (Text 21px height)


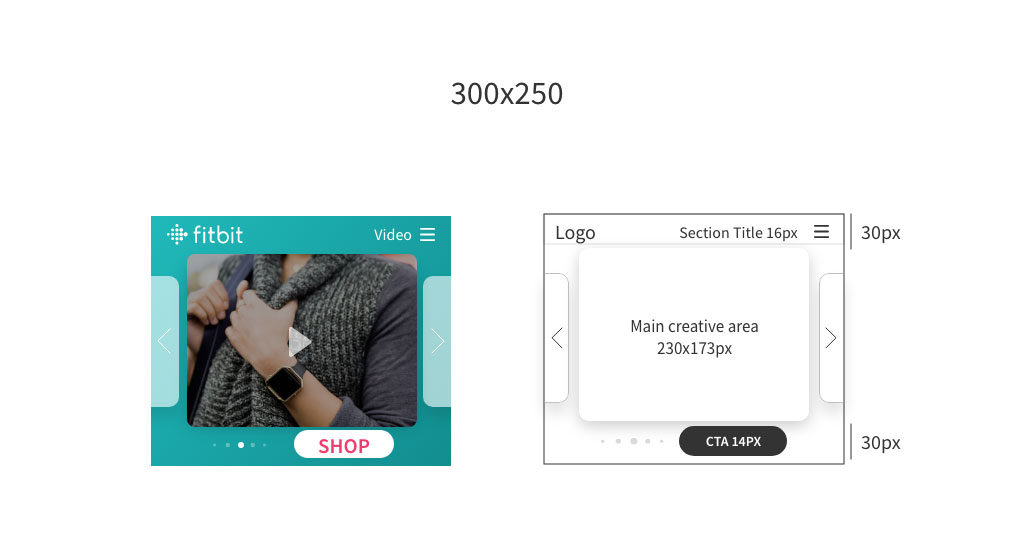
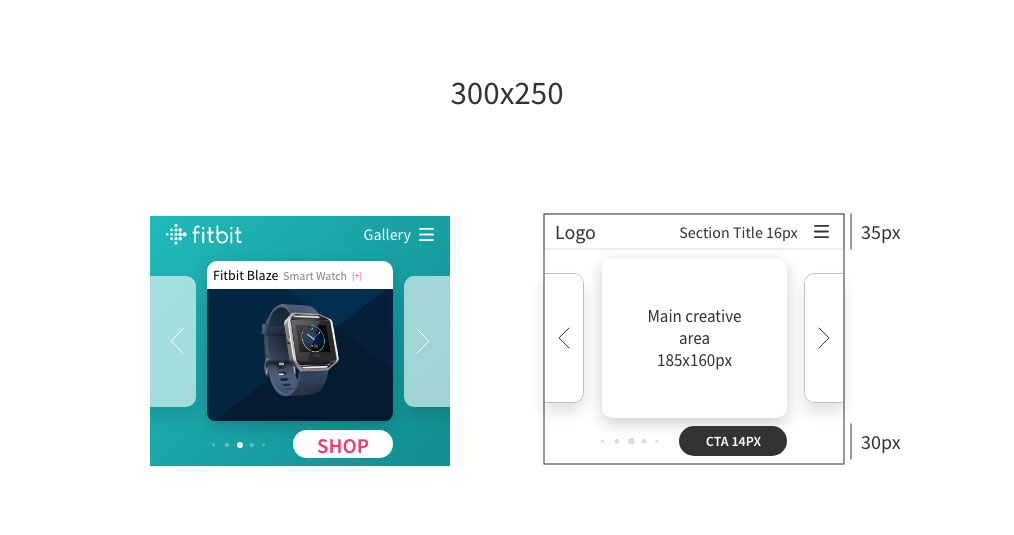
Key Specs 300×250 Units
- Unit size: 300x250px
- Logo Area: 117x33px
- Main Creative area: 230x173px
- CTA Button: CTA Text 14px height


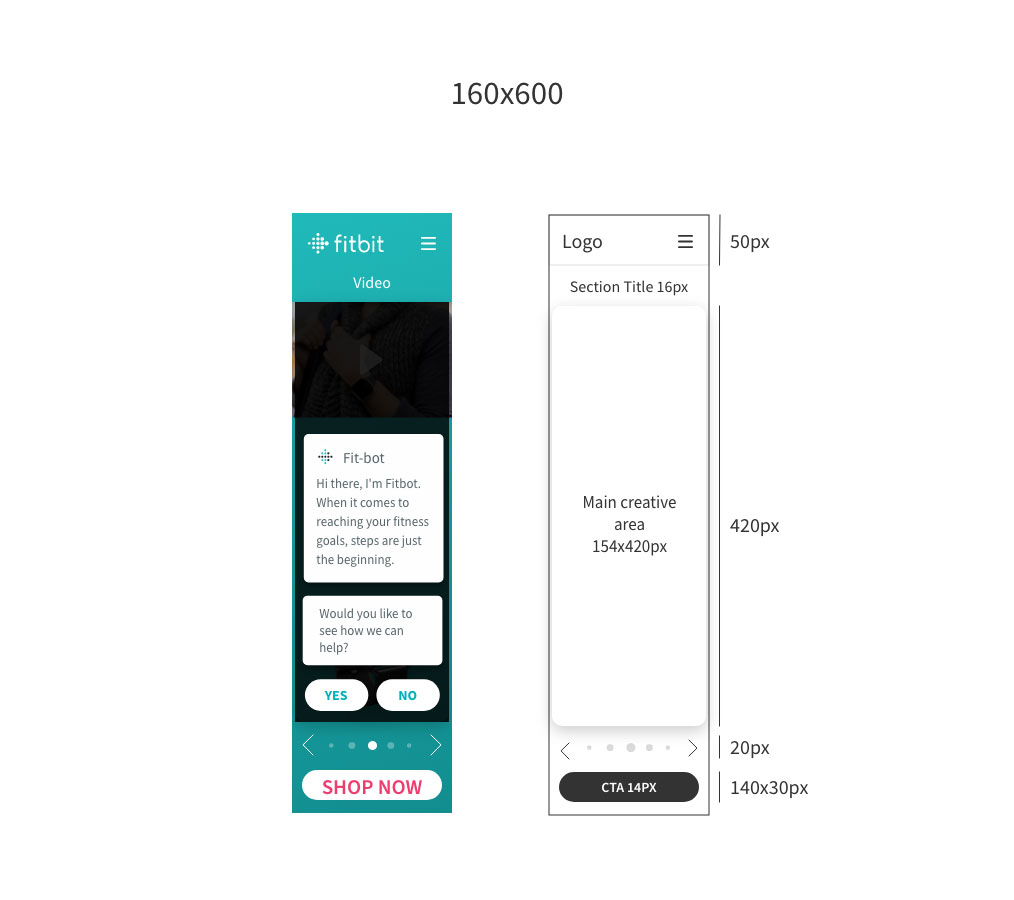
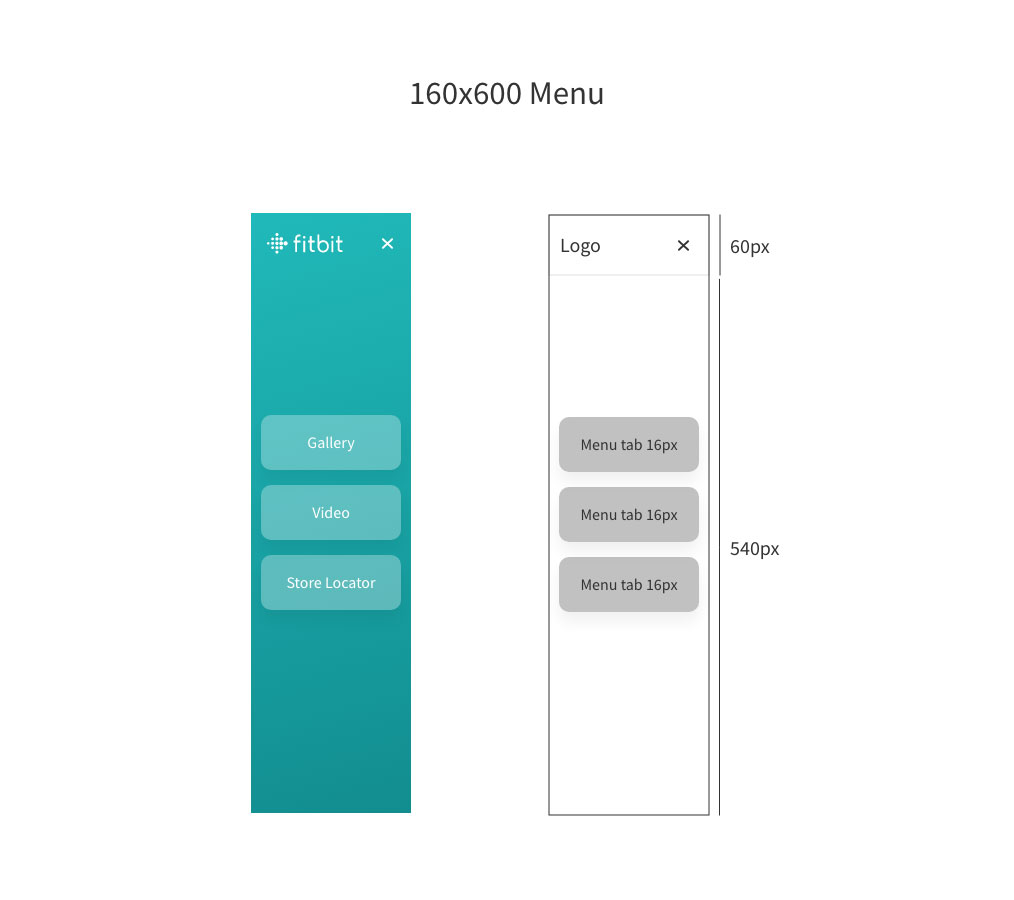
Key Specs 160×600 Units
- Unit size: 160x600px
- Logo Area: 80x60px
- Main Creative area: 154x420px
- CTA Button: CTA Text 14px height
- Menu Button: CTA Text 16px


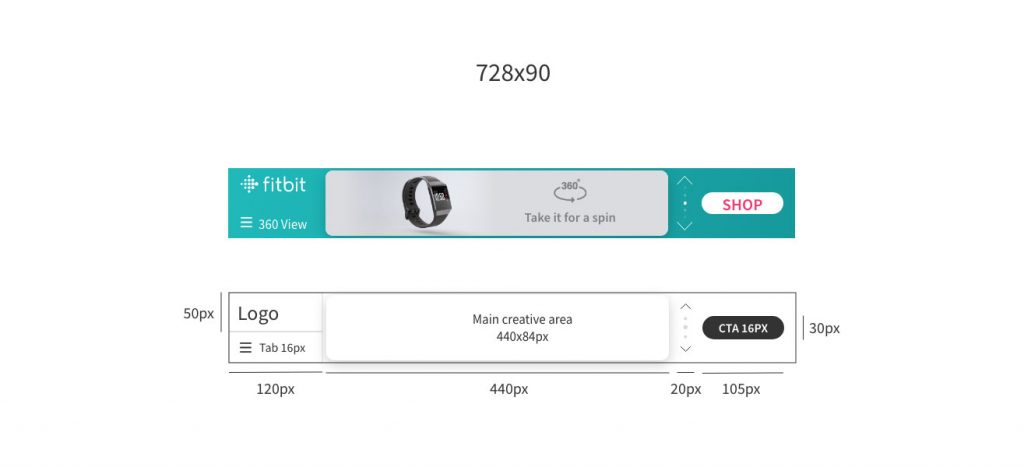
Key Specs 728×90 Units
- Unit size: 728x90px
- Logo Area: 105x40px
- Main Creative area: 440x84px
- CTA Button: CTA Text 16px height
- Menu Button: CTA Text 16px


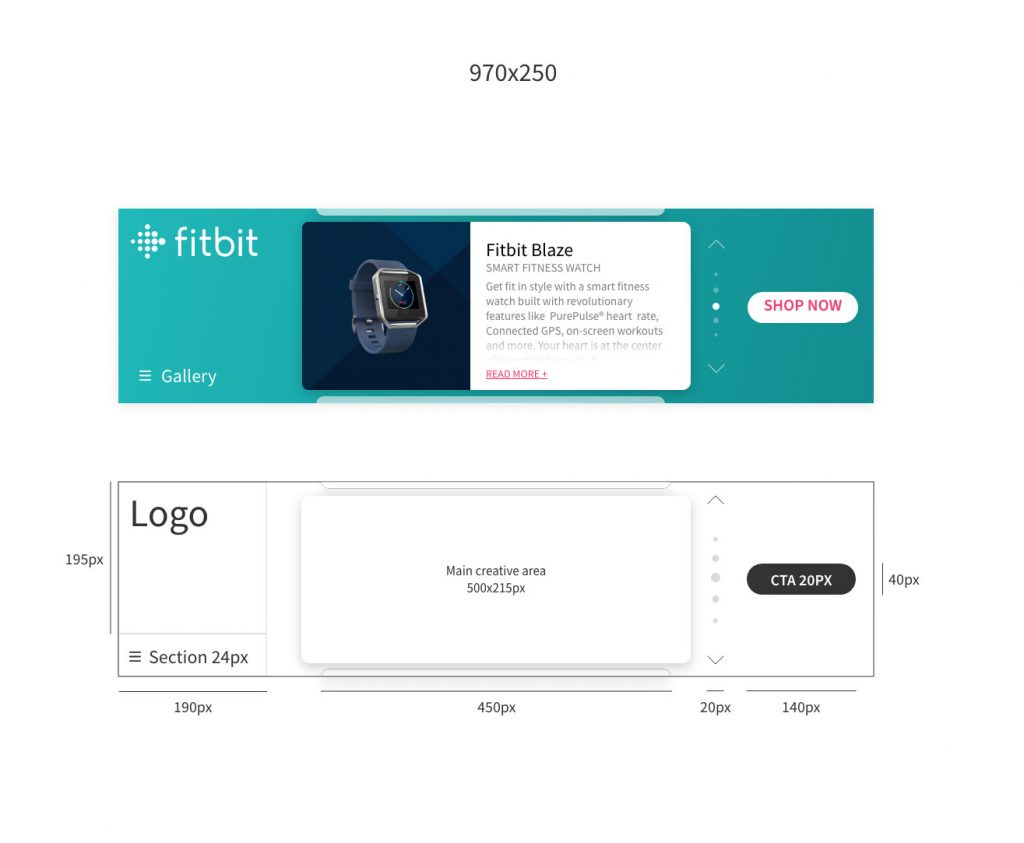
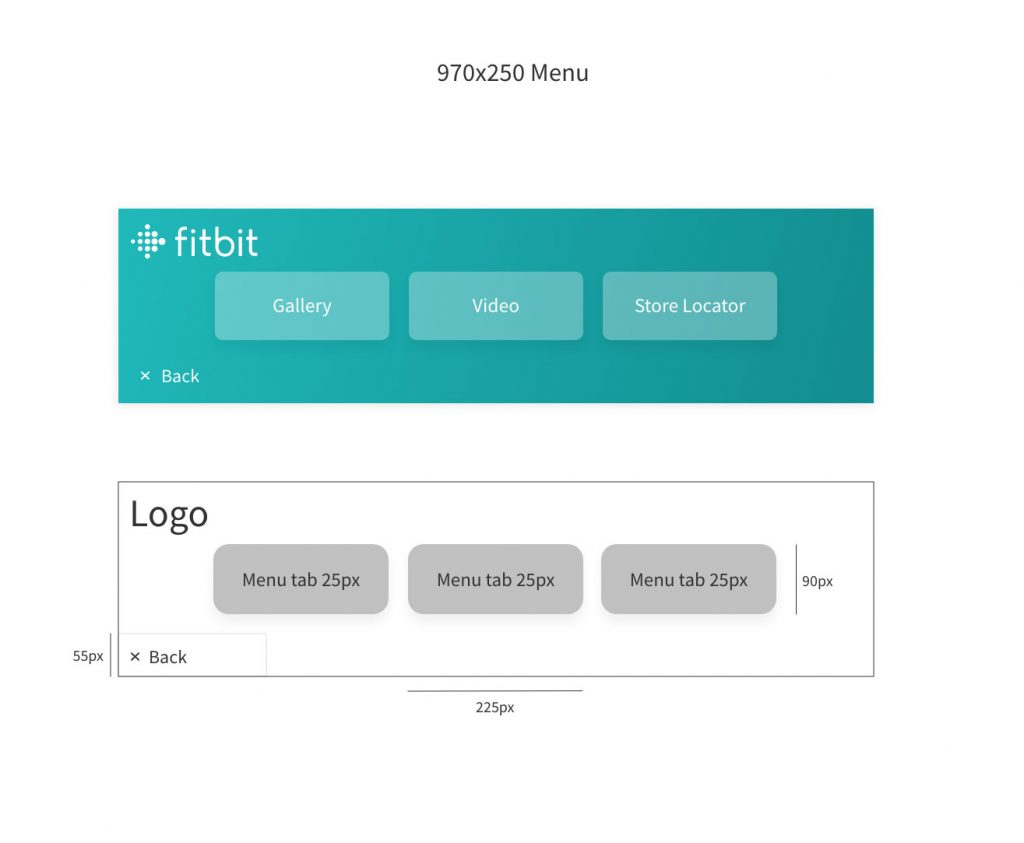
Key Specs 970×250 Units
- Unit size: 970x250px
- Logo Area: 190x86px
- Main Creative area: 500x215px
- CTA Button: CTA Text 20px height
- Menu Button: CTA Text 25px