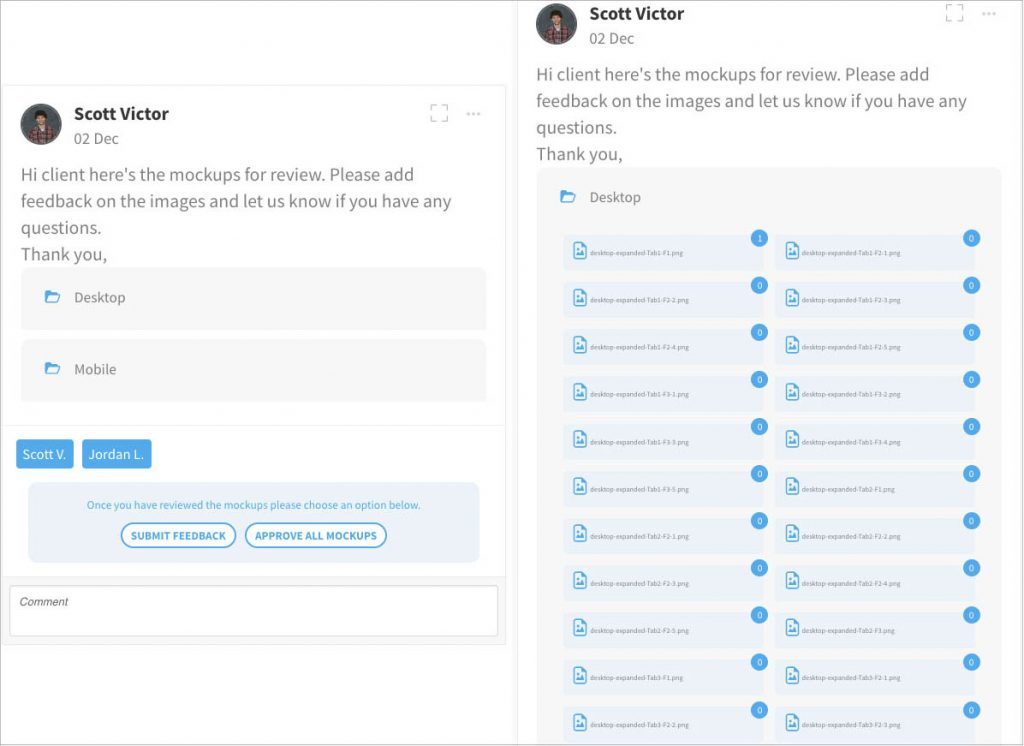
During the design phase when mockups of your units are ready, you’ll find them in the campaign feed.
Depending on the complexity of your campaign, you’ll find mockups in the feed for desktop, mobile, non-expandable, pre-expandable and/or video.

From the feed you can click on each individual file to view them in our Mockup Visualizer. Each number next to the file represents the number of feedback points added to a mockup

From here, you can double click on any point on the mockup to highlight a specific area you’d like to comment on.
If you need to delete a comment, you can click the three dots on the top right of your comment
You can move through each mockup in the folder by clicking the arrows on the far left and right of the window.
Submit all your feedback or approve all mockups with the two buttons at the top right of the window.
If you’re submitting feedback, your next round of mockups will come back with a V2 at the top of the comment section.
You can also view all individual files by clicking the blue ‘view all files’ button at the top of the comments section

In the bottom left, you can zoom in on the mockup and toggle the comment window on the right.
Once you approve all mockups, we move to the building phase!
Remember, you have 3 rounds of feedback before the campaign goes to build.