Creating Ad Tags
An ad tag has several parts, three key parts to understand are:
- The URL, from which the browser will request content
- The HTML (HTML lets you create static webpage content)
- The JavaScript ( JavaScript is designed for performing dynamic tasks like serving elements based on API, tracking and sending information back.)
This is what your ad tag code looks like:
<script type='text/javascript'>
(function(d){
var e=encodeURIComponent,
j=JSON.stringify,
cMacro = '${CLICK_URL_ENC}',
sourceUrl = e('${SOURCE_URL}'),
lidJson = e(j({
a: 'DBM',
c: '${CAMPAIGN_ID}',
e: '${EXCHANGE_ID}',
s: '${UNIVERSAL_SITE_ID}',
d: '${INVENTORY_SOURCE_EXTERNAL_ID}'
})),
dynoMeta = [],
ifr=(function(){try{return(!top.location.href?1:0);}catch(e){return 1;}})(),
isSF=(function(){if(window.$sf){if($sf.ext&&$sf.ext.supports){var s=$sf.ext.supports();return s&&s['exp-ovr']?'sfexp':'sf'}return'sf'}return'nosf'}()),
dtp=(function(){if(!dynoMeta.length||isSF==="nosf"||!window.$sf||!$sf.ext||!$sf.ext.meta){return {};}return {"client_params": dynoMeta.reduce(function(a,k){a[k]=$sf.ext.meta(k);return a;},{})};}()),
ref=(function(w){try{while(w.parent && w.parent !== window.top){if(!w.parent.document)
{break;}w = w.parent;}}catch(ignore){}return w.document.referrer;}(window)),
e=function(u){return encodeURIComponent(u);},tid='cbox_ph_'+Math.floor(Math.random()*10e6),h,
src=(location.protocol=='https:'?'https:':'http:')+'//am.contobox.com/v3/frontend/creatives/getcode.js?ph_id='+
tid+'&zone_id=51217&nomraid=true&lid='+lidJson+'&sourceUrl='+e(sourceUrl)+'&ifr='+ifr+'&isSF='+isSF+'&clicktag='+e(cMacro)+'&fromurl='+
e(location.href)+'&ref='+e(ref)+'&dyno_tag_params='+e(j(dtp)),s=d.createElement('script');s.type='text/javascript';
s.async=true;s.src=src;d.write('<div id=\''+tid+'\' > </div>');
h=d.getElementById(tid);h.parentNode.insertBefore(s, h);
})(document);
</script>
<img src='' height='0' width='0' border='0' alt='contobox_empty_img' style='display: none;' />
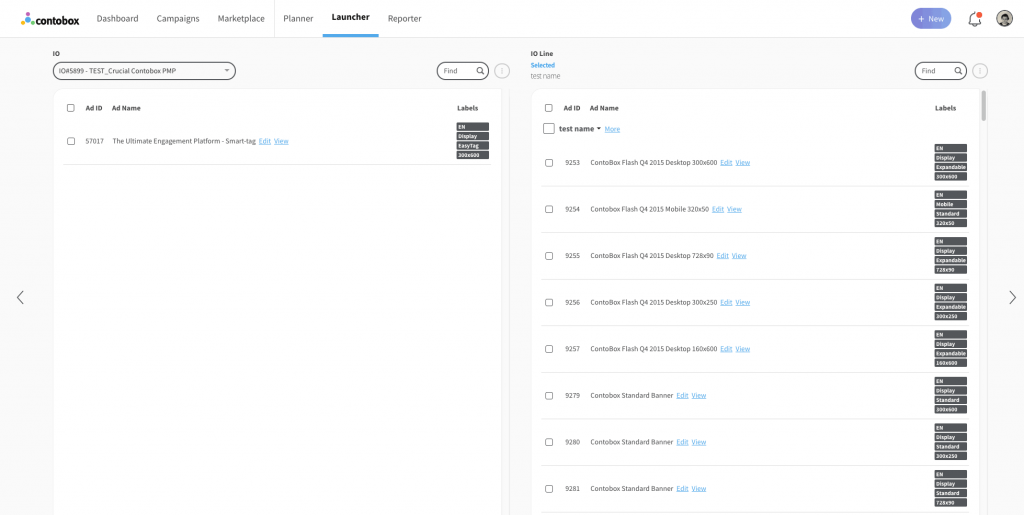
The Contobox Launcher allows us to create Javascript code to track impressions, engagements, interactions and clicks in the ad. Javascript code will be created for each ad in an IO.

Trackers can also be created to deliver data from within Contobox ads (impressions and clicks) to specific tabs and features, that allow you to gain deeper insight.
These trackers are typically created by your own media / ad ops team (usually done in Google Ads). For more information on how to create trackers for Contobox ads, go here.
IO lines identify the booked volumes that need to be delivered to the advertiser. The PO lines indicate the delivery tactics your AdOps team will use to reach these goals. The PO lines should already have the appropriate Contobox units assigned to them by default.
Once all PO lines are ready with their respective ad tags (tracking, etc) the ad tag code can be exported to the DSP of your choice.